Android Studio Giraffe 신기능 정리
현재 Canary 5 버전인 Giraffe의 신기능을 정리해 보자.
UI 대격변
Android Studio에서도 IntelliJ의 새로운 UI를 사용할 수 있다.

오.. 이게 뭐지? VSCode 스타일의 깔끔한 UI이다. Settings - Apperaance & Behavior에서 적용할 수 있다. 자세한 내용은 IntelliJ 공식 문서를 참고하자.
그런데 아직은 버그가 적지 않은 듯하다. Gradle 파일에서 Sync Project 툴바가 뜨지 않는 등 사용하는 데 불편함이 있을 것 같아 나중에 안정화되면 사용해 보자.
더 많은 Compose Animation Preview
Compose의 애니메이션 API 중 기존에는 ``updateTransition``과 ``AnimatedVisibility``만 프리뷰를 볼 수 있었는데, 이제 ``animate*AsState``, ``CrossFade``, ``rememberInfiniteTransition``, ``AnimatedContent``도 프리뷰를 볼 수 있다. Giraffe Canary 3 이상과 Compose Animation 1.4.0-alpha04 이상 버전을 사용하면 볼 수 있다.
테스트하고 싶은 색깔이나 정수 값 등을 직접 입력할 수도 있다.

실제 기기 화면 미러링
사실 Android Studio Electric Eel(현재 stable)에 추가된 기능인데, 강조하기 위해 한번 더 적은 듯하다. 실제로 엄청나게 편리하다.
File - Settings - Tools - Device Mirroring 메뉴의 Enable mirroring of physical Android devices 항목을 체크하면 된다.

Firebase Test Lab 기기를 Gradle Managed Devices에서 사용하기
Firebase Test Lab에서 사용할 기기를 Gradle 파일에 선언할 수 있다.
음.. 이쪽은 잘 모르겠으니 넘어간다. 언젠가 Test Lab을 적용할 때 업데이트하겠다.
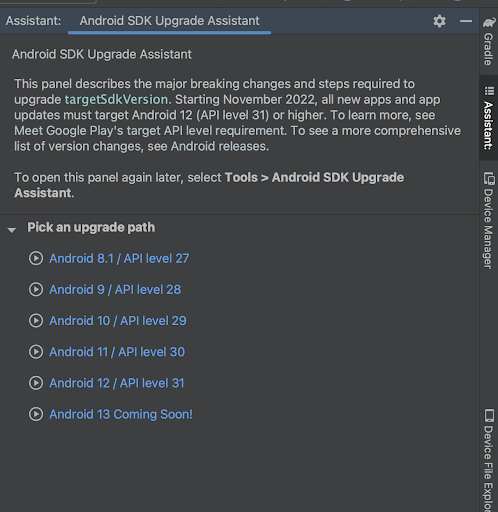
Target SDK 업그레이드 도우미
``targetSdkVersion``을 업그레이드할 때 주의해야 할 사항을 모아놓은 Assistant가 추가되었다. 각 버전의 중요한 업데이트 내용을 제시해 준다.

구글에서는 안정성을 위해 ``targetSdkVersion``을 1씩 업그레이드하길 권장하고 있다.
중요한 내용만을 담고 있으므로 모든 내용이 필요하다면 Android release summaries 문서를 참고하자.
Gradle Version Catalog 지원
의존성을 간편하게 관리할 수 있는 Version Catalog를 지원한다. 카탈로그 자체는 예전부터 사용할 수 있었지만, Giraffe에서는 카탈로그를 더 편리하게 사용할 수 있다.
주의: 현재 Android Studio는 TOML 형식의 카탈로그만을 지원한다. Gradle 파일에 작성한 카탈로그에 대해서는 아래 기능을 지원하지 않지만, 사용 자체는 가능하다.
코드 자동완성
이제 Android Studio에서 카탈로그 코드의 자동완성 기능을 사용할 수 있다.

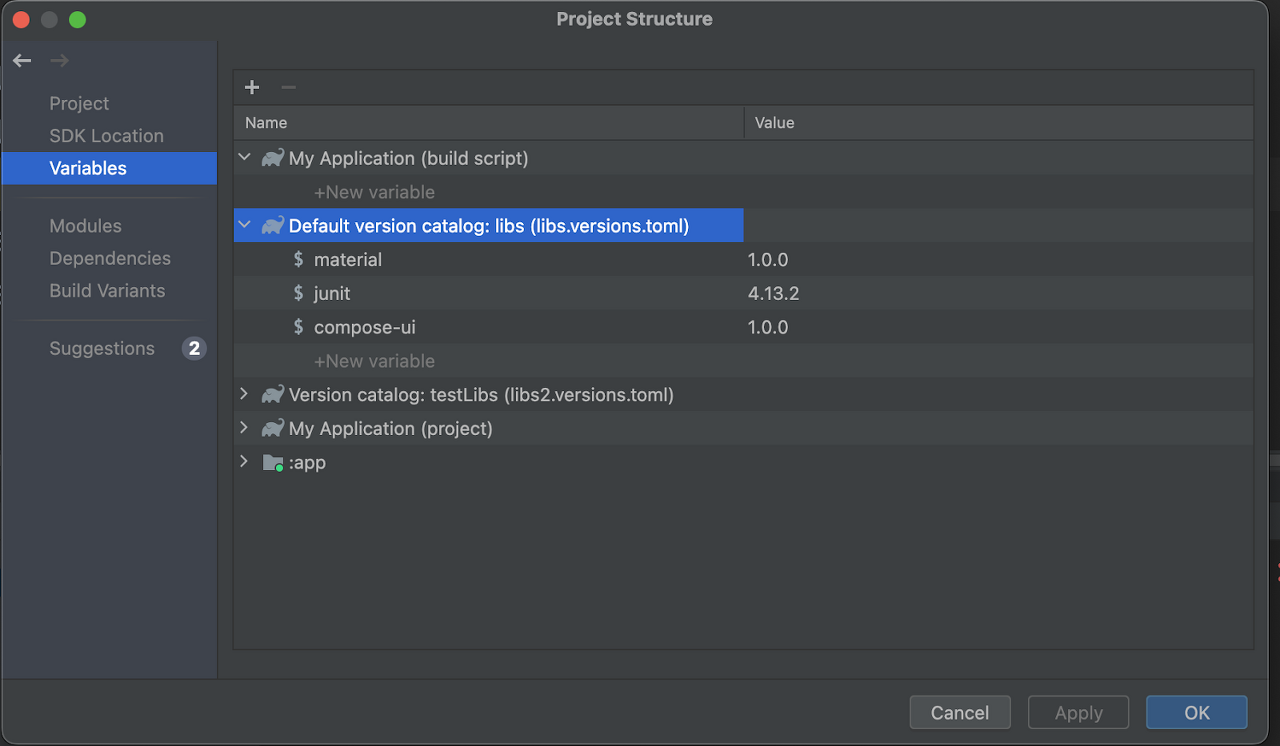
Project Structure 창 지원
Project Structure 창에서 카탈로그에 선언된 변수 목록을 볼 수 있다.

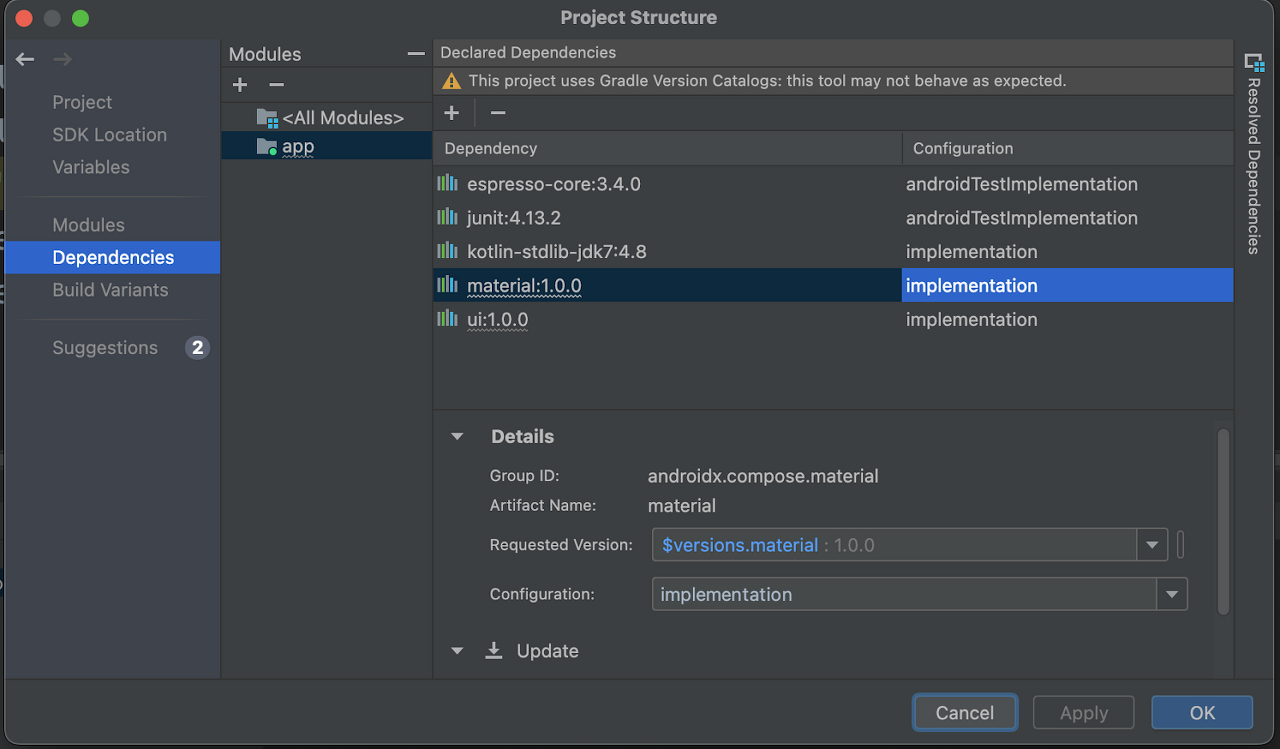
또, Dependencies 탭에서 라이브러리 버전을 변경하면 카탈로그에도 변경사항이 똑같이 적용된다. 이전에는 ``build.gradle`` 파일에 변경사항이 하드코딩된 문자열로 적용되었는데, Giraffe에서 개선되었다. 사실상 제일 중요한 개선 사항이다.

해결되지 않은 이슈
Project Structure 창에서 라이브러리를 추가할 수 없으며, 여러 개의 카탈로그가 있는 경우 Project Structure 창에는 카탈로그 하나만 보이는 이슈가 있다. 추수 버전에서 개선될 예정이다.
더 보기
Android Studio Preview | Android Developers
Get early access to the latest features and improvements in Android Studio.
developer.android.com