Modifier로 블러 효과 구현하기
Compose에서 블러 효과를 그리는 방법은 여러 가지 있지만, 이 글에서는 ``Modifier.drawBehind``를 사용하는 방법을 소개한다.
``Modifier.drawBehind { ... }``를 사용하면 Composable의 뒤에 무언가를 그릴 수 있다. 람다 내부에서는 ``DrawScope``를 통해 Compose Canvas에 접근할 수 있다.
디자인 확인
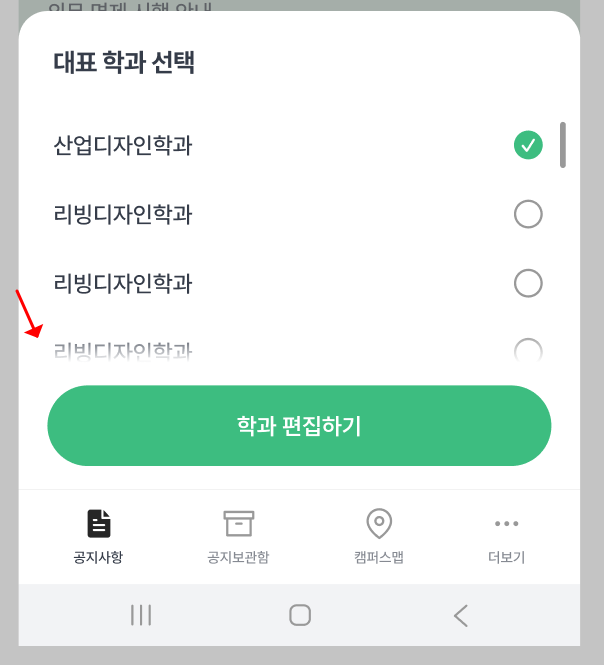
쿠링에서는 CTA 버튼 위에 블러를 보여주는 경우가 있다. 주로 리스트의 내용을 자연스럽게 보여줄 때 적용한다.

구현
Composable 위에 하얀색과 투명으로 이루어진 사각형을 그리면 된다. 사각형의 높이는 임의로 줄 수 있으나, 여기서는 Composable 높이의 30%로 지정했다. 사각형의 너비는 물론 Composable의 너비와 같다.
val gradientHeight = size.height * 0.3f이제 Gradient 브러쉬를 만들자. 수직 방향 그라디언트를 그려야 하므로 ``Brush.verticalGradient``를 사용하며, 윗 부분이 투명하고, 아래 부분이 하얀색이어야 하므로 ``Color.Transparent``가 먼저 와야 한다.
캔버스에서는 위쪽이 Y축의 음의 방향이므로 ``startY``는 음수여야 한다.
val surfaceColor = KuringTheme.colors.background
val gradientBrush = Brush.verticalGradient(
colors = listOf(Color.Transparent, surfaceColor),
startY = -gradientHeight,
endY = 0f,
)참고로 ``drawBehind`` 람다 안에서는 Compose에 접근할 수 없으므로, 색깔을 변수로 받아야 한다.
이제 ``gradientBrush``를 배경으로 갖는 사각형을 그리면 된다. 다음과 같이 ``DrawScope.drawRect`` API를 사용하면 된다.
val surfaceColor = KuringTheme.colors.background
val blurModifier = Modifier.drawBehind {
val gradientHeight = size.height * 0.3f
val gradientBrush = Brush.verticalGradient(
colors = listOf(Color.Transparent, surfaceColor),
startY = -gradientHeight,
endY = 0f,
drawRect(
brush = gradientBrush,
topLeft = Offset(x = 0f, y = -gradientHeight),
size = Size(width = size.width, height = gradientHeight),
)
}
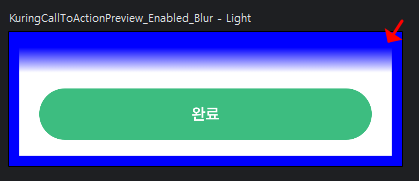
}완성!

위 코드를 활용하면, 블러를 그리는 커스텀 Modifier를 작성할 수 있다. 직접 도전해 보자.