| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 코루틴
- architecture
- Codeforces
- 쿠링
- textfield
- Python
- Coroutines
- livedata
- pandas
- Hilt
- 코드포스
- Rxjava
- Coroutine
- Gradle
- androidStudio
- relay
- boj
- 프로그래머스
- TEST
- android
- 백준
- Kotlin
- MiTweet
- ProGuard
- AWS
- activity
- 암호학
- Compose
- GitHub
- MyVoca
- Today
- Total
이동식 저장소
Android에서 Vector Drawable 추가하기 본문
Google의 샘플 앱을 보면서 항상 궁금한 게 있었다.

대체 이런 맛깔나는 XML은 어떻게 만드는 것인가? 설마 저 path를 일일이 다 찍어야 하나? (좌절)
당연히 그럴 리가 없다.
천천히 하나씩 따라해 보자.
SVG 준비하기
SVG(Scalable Vector Graphics)는 그래픽을 벡터로 나타낸다. 예전에는 화면 크기에 맞는 이미지 파일을 모두 제공해야 헀는데, APK의 크기가 너무 커지기도 하고 개발자 입장에서도 같은 파일을 여러 개 관리해야 하니 비효율적이다. SVG는 이미지의 크기와 상관없이 동일한 그래픽을 그릴 수 있다.
어쨌든.. 일단 리소스로 사용할 SVG 파일을 만들자. 나는 여기에서 만들었다.
Cool Texts Generator in SVG / PNG with 30+ Effects x 800+ Fonts · maketext.io
style your words and logos with tons of fonts and customizable effects within seconds.
maketext.io

Android Studio에 SVG 추가하기
res/drawable에서 오른쪽 버튼을 눌러 New - Vector Asset을 선택한다.

추가할 SVG 파일을 찾고, 아이콘 이름(Name)을 지정해 주자.

왜 효과가 다 사라졌지..? 아래 경고 메시지를 보니 Android에서 지원하지 않는 특정 속성 때문이라고 한다. 난 아무래도 상관없어서 그냥 추가했다.
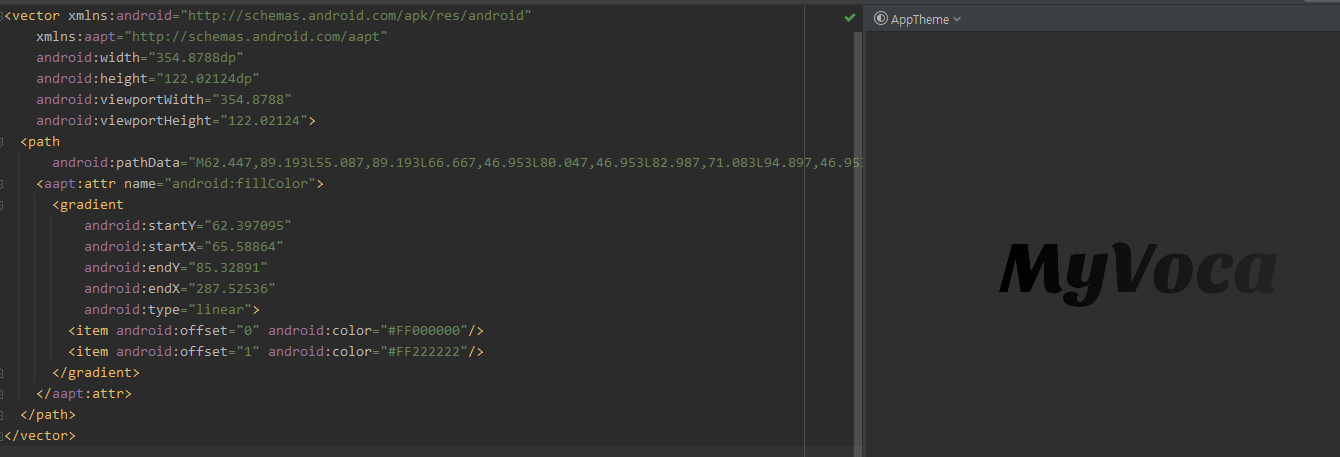
파일이 잘 추가되었는지 확인하자.

추가한 XML 사용해 보기
Compose의 ``TopAppBar``에 XML을 추가해 보았다.
Row(
verticalAlignment = Alignment.CenterVertically
) {
Image(
modifier = Modifier.padding(8.dp),
painter = painterResource(R.drawable.thinking_face),
contentDescription = null
)
Icon(
painter = painterResource(R.drawable.ic_myvoca),
modifier = Modifier
.fillMaxHeight(),
contentDescription = stringResource(R.string.app_name),
)
}
오~ 성공. 앞으로 이미지 로고를 만들 때에는 SVG를 애용해야겠다.
'Primary > Android' 카테고리의 다른 글
| [Android] Baseline Profile wasn't successfully installed (1) | 2022.06.01 |
|---|---|
| Android Studio에서 디바이스의 화면 캡쳐하기 (0) | 2021.09.29 |
| [Android] WorkManager 정리 (0) | 2021.05.28 |
| Fragment에서 View의 크기를 알고 싶을 때 (1) | 2021.05.22 |
| Widget에서 Room 데이터베이스에 접근하는 방법 (0) | 2021.05.06 |


