| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- androidStudio
- textfield
- MiTweet
- ProGuard
- livedata
- MyVoca
- Codeforces
- 백준
- 프로그래머스
- 암호학
- relay
- boj
- Coroutine
- activity
- Hilt
- Rxjava
- Gradle
- Compose
- 코루틴
- 코드포스
- Kotlin
- AWS
- architecture
- TEST
- Python
- android
- 쿠링
- pandas
- GitHub
- Coroutines
- Today
- Total
이동식 저장소
[Compose] 커스텀 뷰 - 세로 방향 불규칙 그리드 만들기 본문
커스텀 뷰에 익숙하지 않은 사람은 먼저 이 글을 읽어보자.
맞춤 레이아웃 | Jetpack Compose | Android Developers
맞춤 레이아웃 Compose에서 UI 요소는 호출될 때 UI 요소를 내보내는 구성 가능한 함수로 표시됩니다. 그런 다음 화면에 렌더링되는 UI 트리에 추가됩니다. 각 UI 요소에는 하나의 상위 요소와 여러
developer.android.com
목표

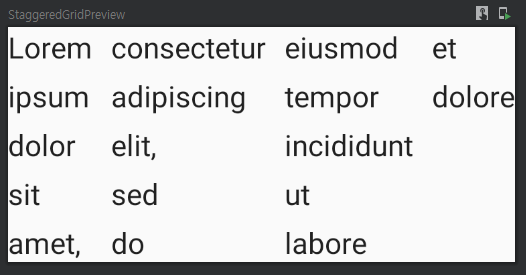
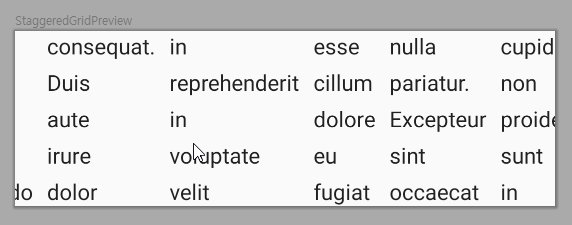
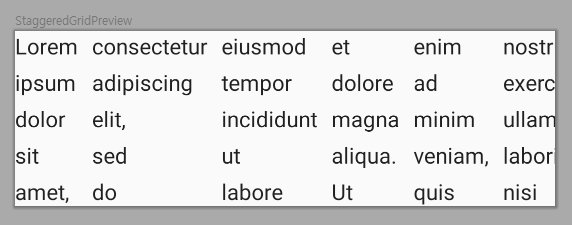
위 사진처럼 $N$개의 요소를 가로 방향이 아닌 세로 방향으로 배치하는 그리드를 만들어 보자. 행(column)의 수 $col$, 가로방향 간격, 세로방향 간격은 주어진다고 가정한다.
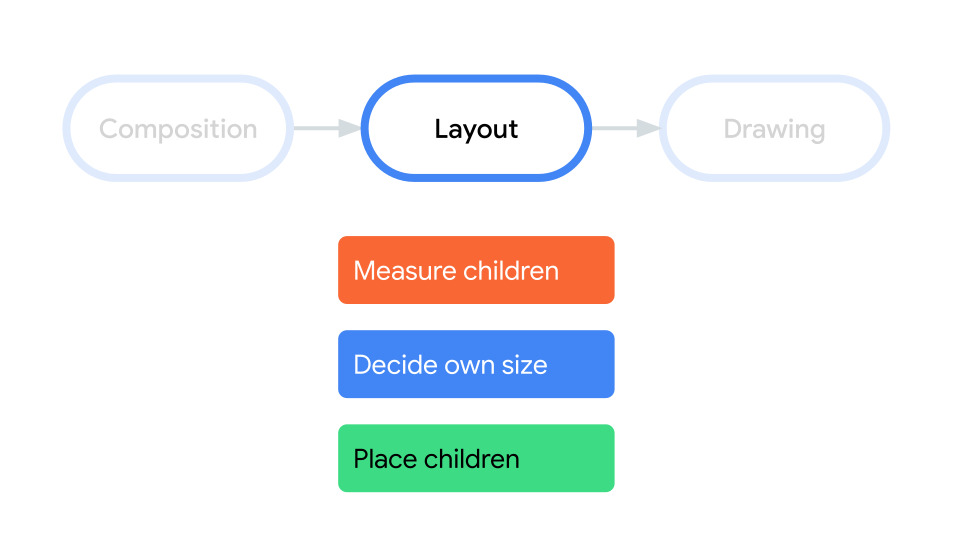
해야 할 일

Measure Children
모든 ``measurable``를 ``measure``하여 ``placeable``을 얻는다.
Decide own size
완성된 뷰의 너비와 높이를 알아야 한다. 먼저 너비부터 구해 보자.
열의 수를 $R$이라고 하면 $R = ceil({{N} \over {col}})$이다. 여기서 $ceil$은 천장 함수를 의미한다. 완성된 뷰의 너비는 모든 열의 너비와 가로 간격$\times R$의 합과 같다. 이제 각 열의 너비를 알아야 하는데, 이 값은 각 열에서 가장 길이가 긴 child의 너비와 같다. 따라서 ``placeable``을 $col$개씩 끊어 너비가 가장 긴 요소를 찾으면 된다.
이제 높이를 구해 보자. 완성된 뷰의 높이는 각 열의 높이 중 가장 큰 값과 같다. ``placeable``을 $col$개씩 끊어 계산하면 각 열의 높이를 구할 수 있고, 그 중 가장 큰 값이 뷰의 높이이다.
Place Children
이제 각 요소를 배치하자. 각 열의 $x$좌표는 같고, $y$좌표에 각 요소의 높이를 계속 더해주면 된다. 하나의 열을 모두 배치한 후에는 다음 열로 이동해야 하는데, $x$좌표에는 이전 열의 너비와 가로 방향 간격의 합을 더해주고, $y$좌표는 0으로 할당하면 된다.
코드 (Github)
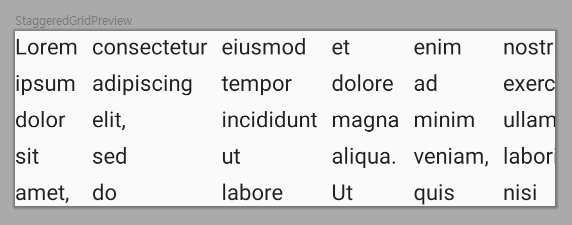
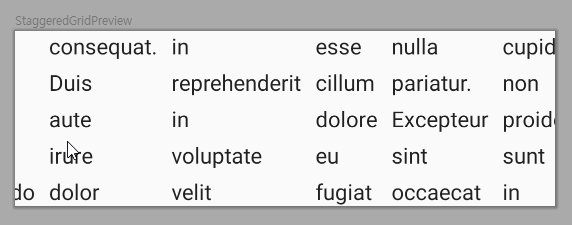
요소가 너무 많으면 뷰가 너무 길어질 수 있는데, ``modifier``에 ``horizontalScroll()``을 추가하여 문제를 해결하였다.
완성된 뷰

'Primary > Compose' 카테고리의 다른 글
| [Compose] 반응형 앱 구현 실전 (4) | 2022.10.20 |
|---|---|
| [Compose] Movable Content (0) | 2022.08.13 |
| Compose가 UI를 그리는 과정 (1) | 2022.08.13 |
| Compose Example - sunflower (1) | 2022.08.02 |
| Compose의 Stability에 관하여 (0) | 2022.07.05 |

