| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- GitHub
- Gradle
- AWS
- androidStudio
- Compose
- pandas
- TEST
- architecture
- android
- Hilt
- Kotlin
- textfield
- ProGuard
- 백준
- 암호학
- livedata
- Codeforces
- 코루틴
- Coroutine
- activity
- boj
- MyVoca
- MiTweet
- relay
- Python
- 프로그래머스
- Coroutines
- Rxjava
- 코드포스
- 쿠링
- Today
- Total
이동식 저장소
[Compose] 반응형 앱 구현 실전 본문
한빛 캘린더에 반응형 UI를 적용해 보자.
Before
처음 UI를 구현할 때 가로로 긴 화면을 전혀 고려하지 않았다. 덕분에 태블릿에서는 가로로 길게 늘어난 화면이 보이게 되었다.

아무리 봐도 달력과 내용을 가로로 배치하는 게 좋아 보인다. 바로 구현해 보자.
구현할 것
- Navigation Bar는 구현하지 않는다. 애초에 화면 하나짜리 앱이라 Navigation은 없다.
- Compact 화면에서는 기존 UI를 그대로 보여준다.
- Medium 화면에서는 Compact와 같은 화면을 보여주되, 식단을 세 개의 행으로 배치하자. Compact에서는 두 행으로 배치했다.
- Expanded 화면에서는 달력과 상세 내용을 가로로 배치하고, 식단을 세 개의 행으로 배치하자.
라이브러리 추가
WindowSizeClass를 사용하기 위해 Material 3 라이브러리를 추가하자. 글 쓰는 시점에서 최신 버전은 1.0.0-rc01이다.
implementation "androidx.compose.material3:material3:1.0.0-rc01"
implementation "androidx.compose.material3:material3-window-size-class:1.0.0-rc01"화면 크기 계산하기
Activity의 setContent 블럭에서 화면 크기를 계산하자. 굳이 Activity인 이유는 계산 과정에서 Activity를 매개변수로 넘겨줘야 하기 때문이다.
// in MainActivity
setContent {
val windowSizeClass = calculateWindowSizeClass(activity = this)
HanbitCalendarTheme {
MainScreen(
windowSize = windowSizeClass,
// ...
)
}
}크기에 맞는 Root composable 호출하기
MainScreen에서 WindowSizeClass의 너비와 높이 값을 참조하여 어느 root UI를 보여줄 지 결정한다. 나는 가로로 넓은 화면에서는 컨텐츠를 가로로 배치하고, 세로로 긴 화면에서는 세로로 배치하는 UI를 작성했다.
if (windowSize.widthSizeClass == WindowWidthSizeClass.Expanded) {
HorizontalMainScreen(
// ...
)
} else {
VerticalMainScreen(
// ...
)
}다른 반응형 옵션도 추가한 후, 앱을 실행해 보자.
After
Android Studio Dolphin 버전에서 추가된 Resizable(Experimental) 에뮬레이터를 이용하면 하나의 기기에서 다양한 크기의 화면을 시뮬레이션할 수 있다.

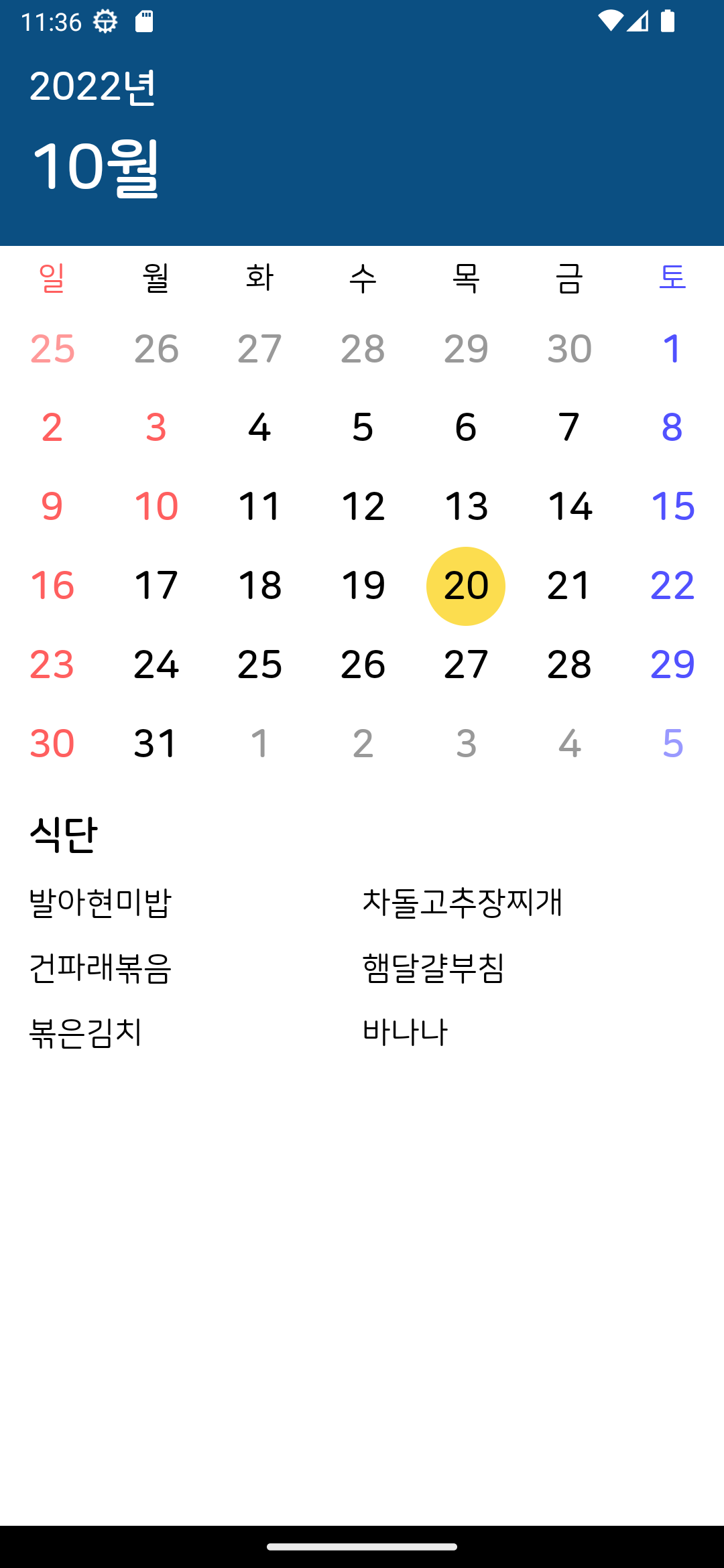
화면 크기를 바꿔가면서 UI를 시험해 보자. 우선 Compact 화면이다. 변경사항은 없다.

다음은 Medium UI 이다. Compact 화면에서 식단만 3줄로 바꾸었다.

마지막으로 Expanded 화면에서는 달력과 상세 데이터를 가로로 배치했다. 보통 가로로 긴 화면에서는 대략적인 데이터를 왼쪽에, 자세한 데이터를 오른쪽에 보여주는 경우가 많다.
달력 날짜가 약간 작아 보이지만, 글자를 크게 하면 뭔가 더 어색해서 그대로 놔두었다. 확실히 넓은 화면에서는 가로로 배치하는 편이 좋다.

정리
지금까지 반응형 UI를 구현해 보았다. 이 글에서는 화면 크기에 따라 전체 UI의 배치만을 바꾸었지만, 개별 composable에서 자신에게 주어진 공간에 따라 데이터를 더(혹은 덜) 보여줄 수도 있다. 언젠가 기회가 된다면 더 많은 반응형 UI를 작성해 보고 싶다.
'Primary > Compose' 카테고리의 다른 글
| [Compose] TextField의 state를 관리하는 방법 (0) | 2022.11.09 |
|---|---|
| Figma 컴포넌트를 Compose로 변환????? (0) | 2022.10.26 |
| [Compose] Movable Content (0) | 2022.08.13 |
| Compose가 UI를 그리는 과정 (1) | 2022.08.13 |
| Compose Example - sunflower (1) | 2022.08.02 |



