Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- livedata
- 암호학
- boj
- MiTweet
- Compose
- 쿠링
- 백준
- AWS
- Gradle
- pandas
- Rxjava
- Codeforces
- Python
- Coroutines
- textfield
- Coroutine
- Hilt
- GitHub
- architecture
- android
- 코드포스
- MyVoca
- androidStudio
- 코루틴
- 프로그래머스
- activity
- ProGuard
- TEST
- Kotlin
- relay
Archives
- Today
- Total
이동식 저장소
[Compose] padding과 contentPadding의 차이 본문
``LazyList`` 계열 composable인 ``LazyColumn``과 ``LazyRow``에는 ``contentPadding``이라는 매개변수가 있다. 일반적인 ``Modifier.padding()``과 어떻게 다른지 알아보자.
@Composable
@ComposableTarget
public fun LazyColumn(
modifier: Modifier,
state: LazyListState,
contentPadding: PaddingValues,
reverseLayout: Boolean,
verticalArrangement: Arrangement.Vertical,
horizontalAlignment: Alignment.Horizontal,
flingBehavior: FlingBehavior,
userScrollEnabled: Boolean,
content: LazyListScope.() -> Unit
): Unit``LazyColumn`` 기준으로 설명하겠지만, ``LazyRow``에도 똑같이 적용되는 내용이다.
Modifier.padding
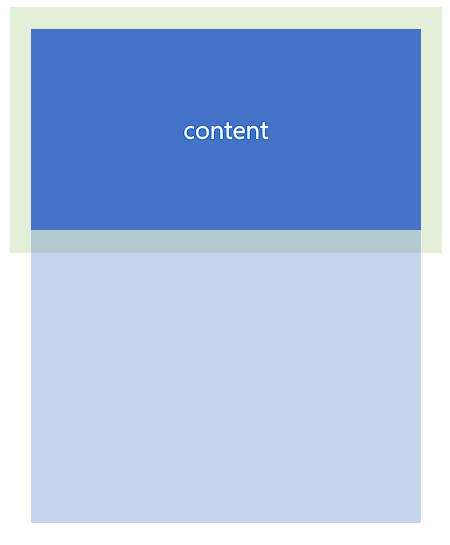
``Modifier.padding()``은 ``content``를 둘러싸는 컨테이너의 padding을 설정한다. 대략 아래 그림과 같다.

초록색으로 표시된 padding 내부에 파란색 ``content``가 보이게 된다. 그래서 UI 아래가 잘린 것처럼 보인다.

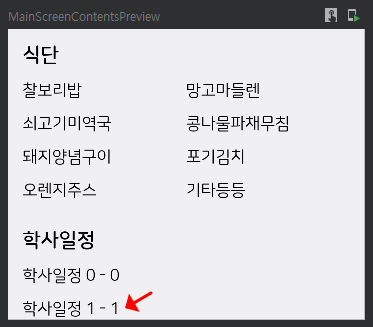
contentPadding
반면 ``contentPadding``은 말 그대로 ``content``에 padding을 입힌다. 그래서 화면 아래의 스크롤되는 부분이 잘리지 않는다.


UI가 보이는 사각형 영역을 자르고 싶다면 ``Modifier.padding()``을, 실제로 보이는 content에 패딩을 붙이고 싶다면 ``contentPadding`` 매개변수를 사용하자.
'Primary > Compose' 카테고리의 다른 글
| [Relay] Under the hood (0) | 2022.11.27 |
|---|---|
| [Relay] 설치 및 체험 (0) | 2022.11.26 |
| [Compose] TextField의 state를 관리하는 방법 (0) | 2022.11.09 |
| Figma 컴포넌트를 Compose로 변환????? (0) | 2022.10.26 |
| [Compose] 반응형 앱 구현 실전 (4) | 2022.10.20 |
Comments




