| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ProGuard
- Kotlin
- 암호학
- 백준
- boj
- 코루틴
- Coroutine
- androidStudio
- Compose
- MiTweet
- Hilt
- textfield
- activity
- android
- Gradle
- architecture
- Codeforces
- 프로그래머스
- relay
- 코드포스
- pandas
- TEST
- Python
- GitHub
- AWS
- livedata
- Rxjava
- Coroutines
- MyVoca
- 쿠링
- Today
- Total
이동식 저장소
[Relay] 설치 및 체험 본문
Android Dev Summit 2022에서 Figma 컴포넌트를 Compose로 변경할 수 있는 Relay가 공개되었다. ADS 22가 Relay를 위한 행사라는 생각이 들 정도로 충격적이었다. 디자인과 코드 작업을 합칠 수 있다니?
Figma 컴포넌트를 Compose로 변환?????
엄청난 게 왔다... Relay Instant Handoff for Android UI. Design UI components in Figma and use them directly in Jetpack Compose projects. relay.material.io Design UI components in Figma and use them directly in Jetpack Compose projects. Figma 컴포
thinking-face.tistory.com
사실 no code design이라는 개념을 알고는 있었는데, 구글이 공식적으로 출시하니까 무게감이 다르다고 할까..
우리도 직접 사용해 보자!
설치
Android Studio에서 ``Relay for Android Studio`` 플러그인을 설치한 후, Tools - Relay settings에서 Figma Access Token을 추가하자. 시키는 대로 하면 된다.


이제 App level ``build.gradle`` 파일에 relay 플러그인을 추가하자.
// build.gradle (:app)
plugins {
id 'com.google.relay' version '0.3.00'
}Figma로 돌아와서 Relay for Figma 플러그인을 프로젝트에 추가하면 준비 끝!

UI 정의
간단한 버튼으로 연습해 보자. Component 안에 매우 단순한 버튼 frame을 하나 정의했다. 반드시 component 안에서 작업해야 하며, component의 이름이 곧 root composable의 이름이므로 신중하게 이름을 붙여 주자.

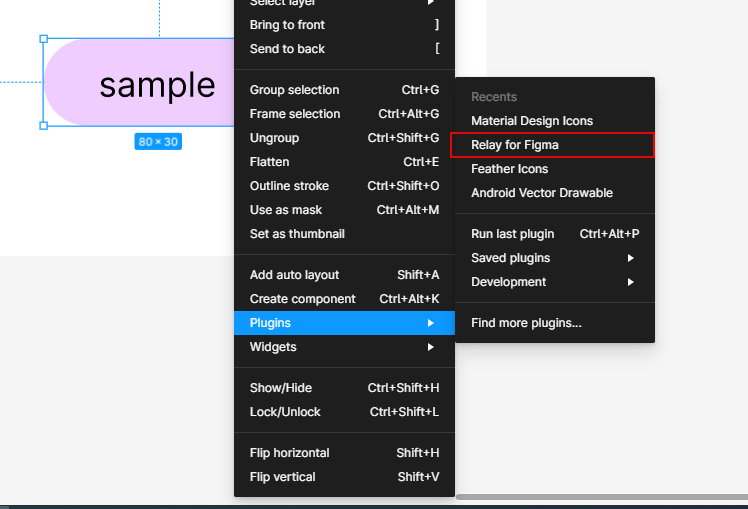
버튼을 우클릭한 후 Plugins - Relay for Figma를 실행하자.

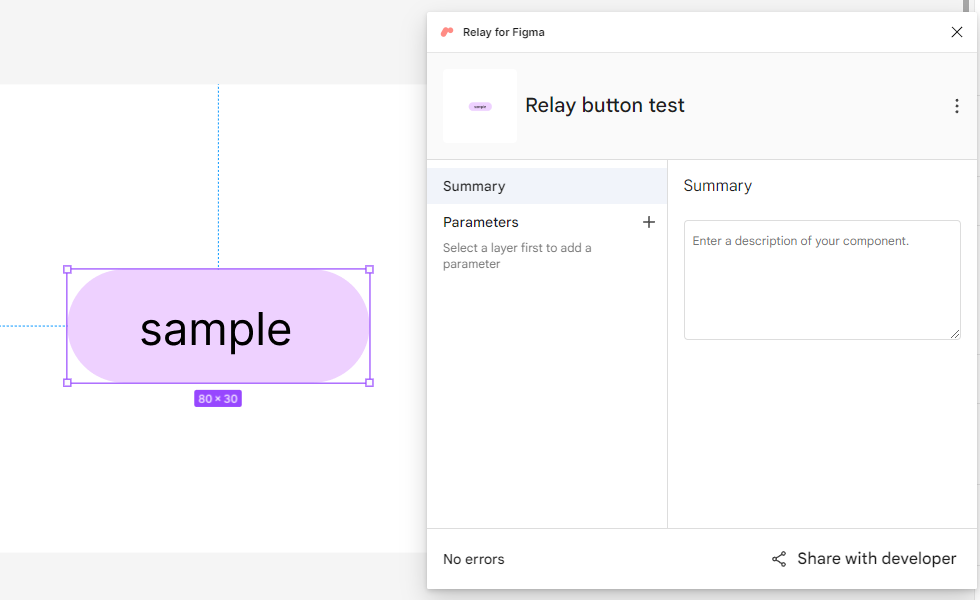
Create UI Package 버튼을 누르면 이런 창이 뜰 것이다. 여기까지 따라왔으면 일단 성공.

Relay를 사용하면 생성될 composable에 매개변수를 추가할 수 있다. 일단 지금은 문자열 매개변수 하나만 추가해 보자. 텍스트를 선택한 후 ``+`` 버튼을 누르면 된다.

매개변수의 이름과 설명을 간단히 작성해 보았다.

버튼을 완성했다.
Android Studio로 전송하기
UI를 Compose로 relay하려면 version history에 변경 사항을 저장해야 한다.


Version history를 만들었으니 이제 Android Studio에서 UI를 수신할 수 있다. File - Import UI Packages를 클릭한 후, Figma 프로젝트의 링크를 입력하자.

Next를 누르고 잠시 기다리면 가져올 UI의 정보를 볼 수 있다. Finish를 눌러 UI를 추가하자.

추가된 UI는 app 모듈의 ui-packages 폴더에서 확인할 수 있다.

마지막으로 프로젝트를 build하면 실제 composable이 생성된다. 생성된 composable은 app 모듈의 java 폴더에서 확인할 수 있다.

이제 만들어진 composable을 실제 개발에 사용할 수 있다.
UI 업데이트
- UI를 수정한다.
- Version history를 만든다.
- Android Studio에서 ``ui-packages`` 폴더를 우클릭한 후 Update All UI Packages... 항목을 클릭한다.
- 앱을 빌드한다.
끝!
일단 기본적인 내용은 이 정도로 하고, 이어지는 글에서 Figma UI가 어떻게 composable로 변환되는지 자세히 알아보겠다.
더 보기
개요 | Android 개발자 | Android Developers
개요 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Relay는 디자이너와 개발자 간에 Android UI 구성요소를 즉시 핸드오프합니다. 디자이너는 Figma용 Relay 플러
developer.android.com
'Primary > Compose' 카테고리의 다른 글
| [Relay] Compose Theme에 접근하는 방법 (0) | 2022.11.28 |
|---|---|
| [Relay] Under the hood (0) | 2022.11.27 |
| [Compose] padding과 contentPadding의 차이 (1) | 2022.11.12 |
| [Compose] TextField의 state를 관리하는 방법 (0) | 2022.11.09 |
| Figma 컴포넌트를 Compose로 변환????? (0) | 2022.10.26 |




