| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- GitHub
- 암호학
- android
- 쿠링
- TEST
- MyVoca
- Coroutines
- Coroutine
- Python
- textfield
- relay
- boj
- 코드포스
- livedata
- Kotlin
- 백준
- architecture
- Compose
- MiTweet
- Hilt
- pandas
- ProGuard
- AWS
- Rxjava
- 프로그래머스
- activity
- Codeforces
- androidStudio
- Gradle
- 코루틴
- Today
- Total
이동식 저장소
[Figma] 사진에서 Color Palette 추출하기 본문
Material Theme Builder 플러그인을 사용하면 사진에 맞는 색깔 팔레트를 추출할 수 있다.
Material Theme Builder | Figma Community
Figma Community plugin - Visualize dynamic color and create a custom Material Theme The Material Theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and providing a type scale. All with implementation
www.figma.com
내가 사용한 사진은 다음과 같다.

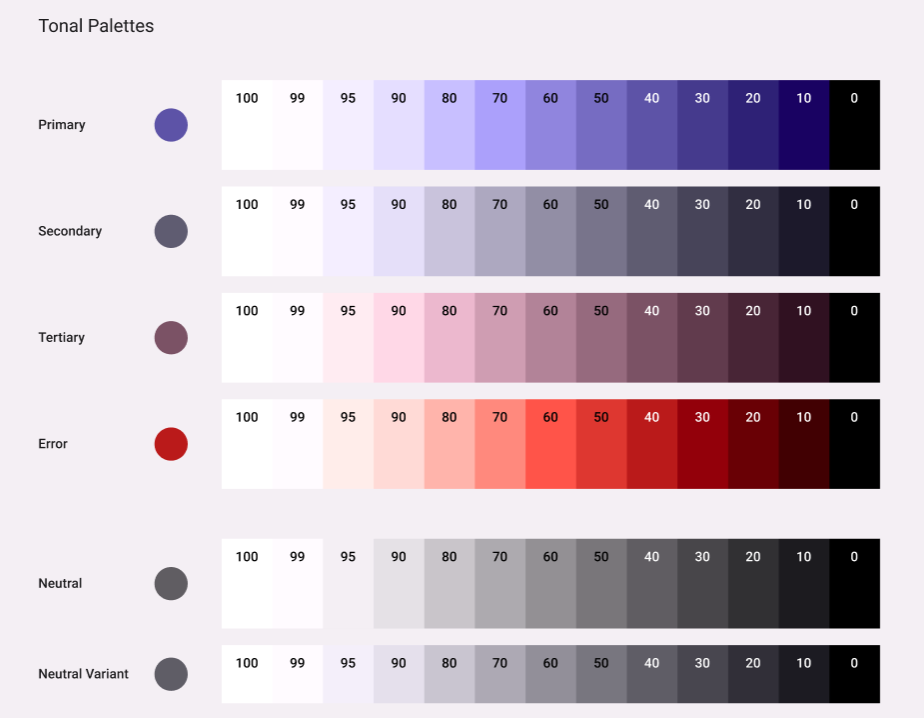
이 사진을 플러그인에 넣으면 다음과 같은 색깔 팔레트가 생성된다.

하나씩 보기
맨 왼쪽의 Tonal Palette는 사진에서 추출한 3개의 색에 명도 값을 다르게 하여 생성한 팔레트이다. Material 2에서 PrimaryVariant와 SecondaryVariant가 사라진 대신 Tertiary가 추가되었다.
팔레트 왼쪽의 대표 색은 명도 40과 같다.

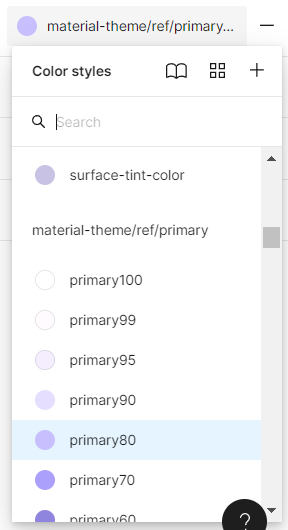
만들어진 색은 피그마에 자동으로 등록된다.

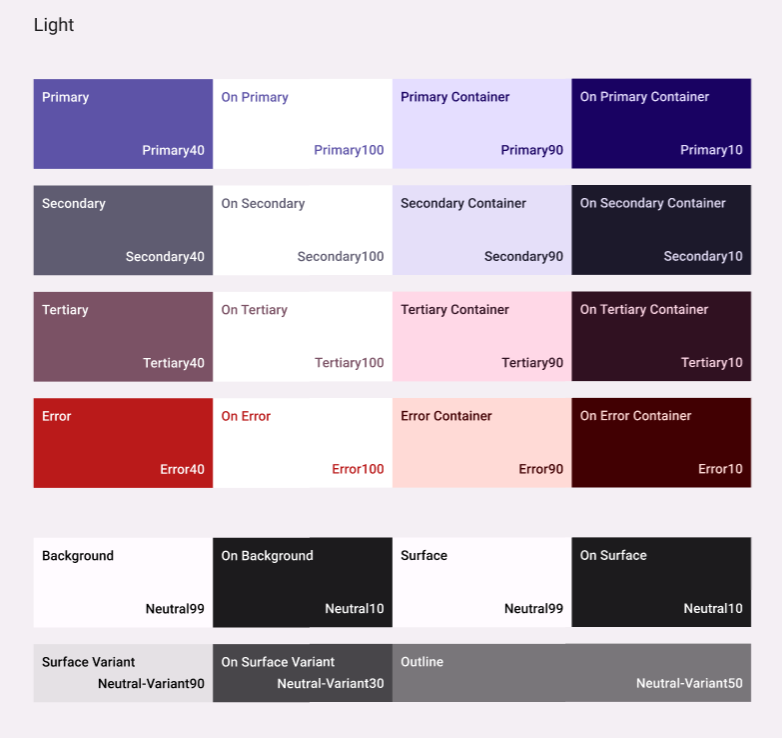
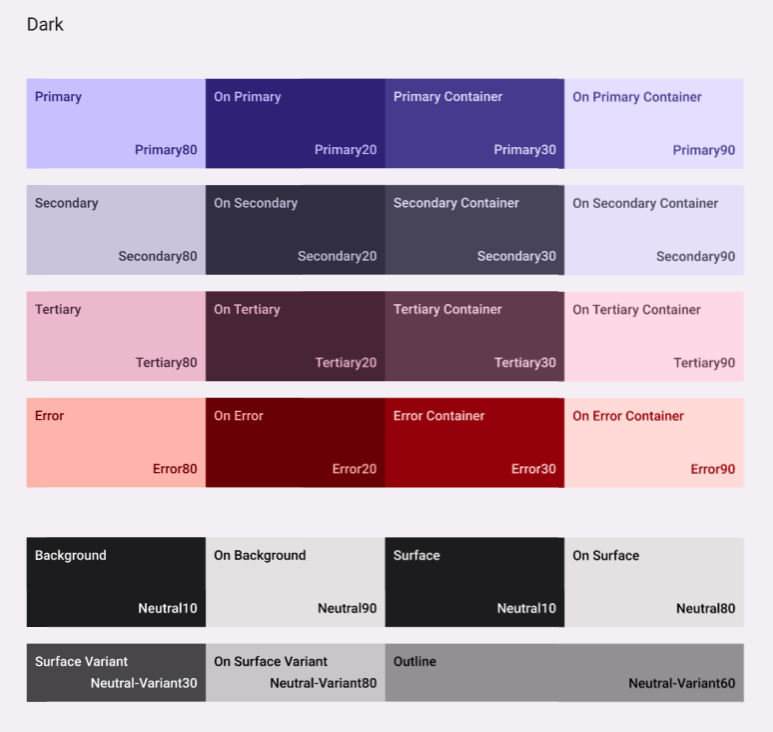
그 옆에는 Light, Dark 테마에 맞는 색깔 팔레트가 있다.


마지막으로 원근감을 위한 Surface 색과 Typography 스타일이 주어진다.
M2 글꼴보단 M3 글꼴이 더 사용하기 쉬운 느낌. 기존의 ``h1``~``h6``은 의미가 명확하지 않아서 '중간 크기의 제목에 ``h3``을 써야 하나, ``h4``를 써야 하나?'라는 고민을 많이 했었는데, M3에서는 그냥 Headline Medium을 사용하면 된다.

덕분에 색 테마를 쉽게 정할 수 있을 것 같다. 나중에 디자인할 때 써봐야지~
'Secondary > Design' 카테고리의 다른 글
| Material3 Design Kit를 라이브러리처럼 사용하는 방법 (0) | 2023.06.02 |
|---|

