| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코루틴
- ProGuard
- androidStudio
- android
- 백준
- Rxjava
- GitHub
- pandas
- 코드포스
- AWS
- Kotlin
- Codeforces
- boj
- TEST
- Coroutines
- Coroutine
- 프로그래머스
- textfield
- Python
- architecture
- activity
- Compose
- Hilt
- 암호학
- 쿠링
- relay
- MyVoca
- MiTweet
- livedata
- Gradle
- Today
- Total
이동식 저장소
Material3 Design Kit를 라이브러리처럼 사용하는 방법 본문
피그마의 Material 3 Design Kit을 사용하면 빠르고 간편하게 UI를 완성할 수 있다. 그야 디자인 요소들이 전부 준비되어 있기 때문이다.

이 글에서는 팀원들에게 머티리얼3 테마와 디자인 키트를 공유하는 방법을 설명해 보겠다. 팀은 이미 만들어져 있다고 가정하겠다.
디자인 키트 파일 추가
다음 디자인 파일을 프로젝트에 추가하자. 파일을 피그마에 추가한 후, Move to project 메뉴에서 프로젝트로 옮기면 된다.
Material 3 Design Kit | Figma Community
Figma Community file - Introducing Material Design 3 Meet Material Design 3, Material Design’s most personal design system yet. The Material 3 Design Kit provides a comprehensive introduction to the design system, with styles and components to help you g
www.figma.com

파일을 열어보면 머티리얼의 기본 테마인 연보라색 테마가 적용된 것을 확인할 수 있다.

테마 커스텀하기
이제 원하는 색깔을 디자인 키트에 입혀야 한다. 다음 플러그인을 피그마에 추가하자.
Material Theme Builder | Figma Community
Figma Community plugin - The Material Theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and providing a type scale. All with implementation in mind to bridge designer and developer workflows. Genera
www.figma.com
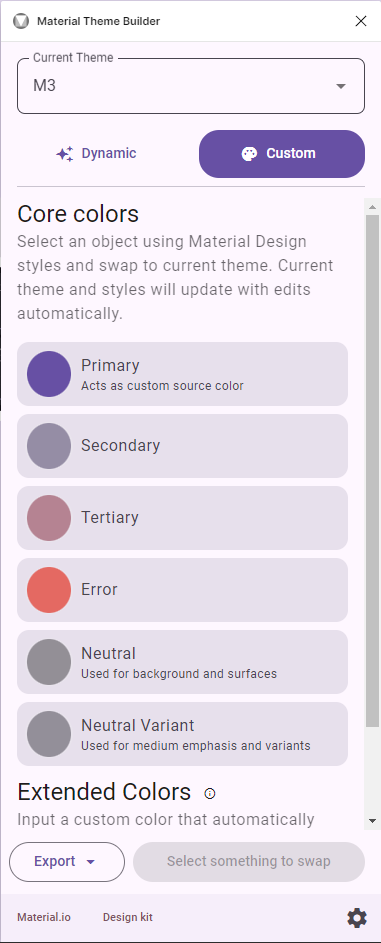
디자인 파일에서 마우스 우클릭 > Plugins > Material Theme Builder를 선택하면 테마를 커스텀할 수 있는 창이 뜬다. 플러그인을 처음 실행하면 머티리얼 기본 테마로 세팅돼있을 것이다.

적당한 Primary, Secondary, Tertiary, Error 색깔을 정하면 된다. 색을 바꿀 때마다 바뀐 색이 자동으로 디자인 키트에 적용된다.

Styles 페이지에서도 바뀐 테마를 확인할 수 있다.

같은 방법으로 나머지 색깔도 설정하고, 필요하다면 글꼴도 정의하자. 글꼴은 Styles 시트의 Typography 프레임에서 확인할 수 있다.

디자인 키트 publish
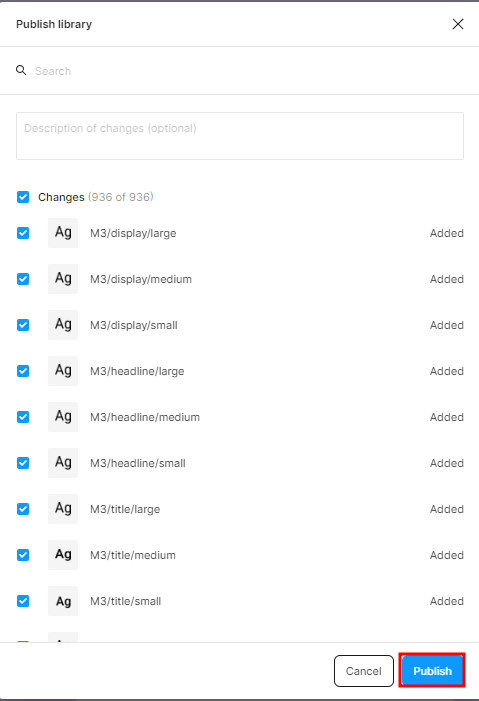
테마를 모두 정했으면, 이제 디자인 키트를 다른 파일에서도 사용할 수 있도록 publish해야 한다. Assets 탭에서 책 모양 버튼을 클릭하고, Publish를 선택하자.

Publish 버튼을 클릭하자.

그러면 피그마에서 컴포넌트와 스타일을 라이브러리로 변환한다. 라이브러리에 추가된 컴포넌트와 스타일은 프로젝트 전체에서 사용할 수 있다.
시간이 조금 걸린다. 잠시 쉬고 오자.

라이브러리 사용
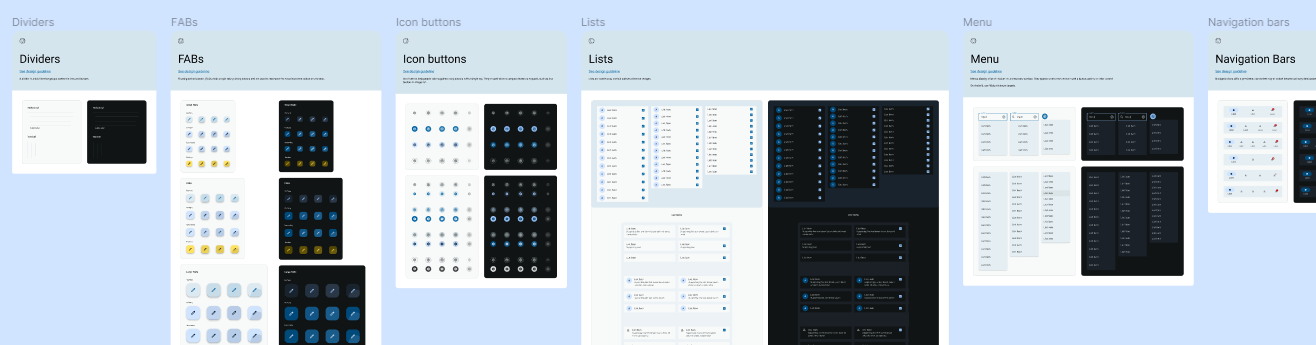
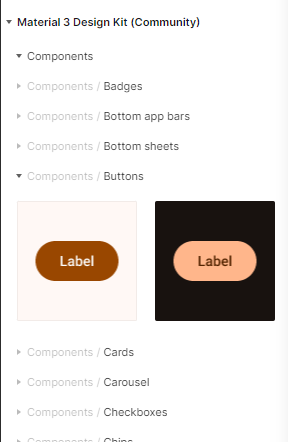
Publish가 완료된 후, 다른 디자인 파일에서 라이브러리를 사용 설정하면 디자인 키트가 쫘라락 나열되어 있는 모습을 확인할 수 있다.


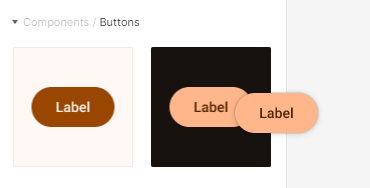
컴포넌트를 drag & drop하면 디자인 파일에 바로 추가할 수 있다. TextField처럼 바리에이션이 많은 컴포넌트는 오른쪽 버튼 > Go to main component를 클릭하면 모든 바리에이션을 확인할 수 있다.

이제 즐겁게 디자인해 보자!
더 읽어보기
Introducing the M3 design kit for Figma - Material Design
Jumpstart your designs with ready-to-use components and styles in Figma
material.io
'Secondary > Design' 카테고리의 다른 글
| [Figma] 사진에서 Color Palette 추출하기 (0) | 2022.12.23 |
|---|

